U wilt zelf uw kunststof kozijnen plaatsen ?
Simpel, wij doen het voor !
Inmeten kunststof kozijn zonder aanslag

Inmeten horizontaal (breedte).
Het inmeten doet u vanaf de buitenzijde van de gevel. U neemt de maat van muur tot muur (negge) voor het inmeten, houdt rekening met eventuele schuine of uitstekende stenen. Van de gemeten maat haalt u 1 centimeter af, deze ruimte is om het kozijn te kunnen plaatsen en zal later opgevuld worden door middel van compriband. Tevens heeft u ruimte om het kozijn waterpas te stellen door middel van vulplaatjes en om eventuele kozijnankers te plaatsen.

Inmeten verticaal (hoogte).
Om de hoogte van uw kunststof kozijn te bepalen gaat u in principe hetzelfde te werk als bij het horizontaal inmeten. Zonder raamdorpel meet u weer van muur tot muur en haalt hier een centimeter vanaf. Heeft u echter een stenen (of metalen) raamdorpel onder uw raam, dan dient u er rekening mee te houden dat deze stenen iets omhoog lopen, ongeveer 1cm het houten kozijn in. In dit geval haalt u dus 2 centimeter van uw gemeten kozijn hoogte af. 1cm voor de plaatsing en het compriband en 1cm extra voor de stenen raamdorpel. Wij hebben kliklijsten beschikbaar om de vrijgekomen ruimte tussen het kozijn en de raamdorpel op te vangen. Bij deuren kunt u te maken hebben met een betonnen onderdorpel, afhankelijk van de gebruikte soort dient u goed te controleren of deze doorloopt het oude kozijn in en hier rekening mee te houden bij het bepalen van de maat.
Inmeten kunststof kozijn met aanslag
Bij het inmeten van een kunststof kozijn met aanslag bij een stenen muur kunt u van muur tot muur meten. De aanslag zal over de raamdorpel heen vallen. U dient wel rekening te houden met eventuele uitstekende stenen. Indien u gebruik maakt van een kozijn met aanslag dient er met een stelkozijn te worden gewerkt. Voor houten huizen, kunstof gevelbekleding, chalets, en andere toepassingen buiten stenen muren om neemt u de dagmaat plus 2 centimeter aan beide kanten, totaal dus 4cm, voor de aanslag, deze aanslag zal dan over de gebruikte gevelbekleding heen vallen. De maten die u doorgeeft aan ons moeten inclusief aanslag zijn.



Demontage bestaande kozijnen
Benodigdheden:
| • Zaag of Reciprozaag | • Hamer | • Beitel of Koevoet | • Zaag of Reciprozaag |
| • Mes | • Tape (optioneel) | • Pur schuim | • Houten latten (optioneel) |
Stap 1
Nameten.

U heeft uw kunststof kozijn besteld in onze webshop, het kozijn is geleverd en u gaat het plaatsen. Natuurlijk gaan we ervan uit dat alles goed is gegaan, de maten zijn goed opgenomen, de bestelling is gelukt en er zijn geen productiefouten aanwezig. Toch is de eerste stap het nameten van uw kunststof kozijn en uw huidige kozijn. U wilt er niet achter komen dat er een fout is in de maatvoering nadat u de oude kozijn heeft verwijderd.
Stap 2
Demontage oude kozijnen.
- Zorg dat u alle breekbare en waardevolle spullen heeft opgeborgen of afgedekt en dek de vloer af met behulp van zeil, een doek of met stucloper.
- Verwijder de glaslatten en het glas. Mocht het gebeuren dat het glas scheurt, plakt u dan het gehele raam binnen en buiten af met (schilders) tape. Op deze manier zal er niet overal glas komen te liggen als het raam mocht "knappen".
- Zaag het staande horizontale frame van het kozijn in door in het midden twee zaagsnedes te maken met uw reciprozaag ongeveer 10 centimeter uit elkaar. Let goed op dat u niet de bestaande muren inzaagt, des te minder u de buitenmuur raakt des te minder afwerking heeft u later nodig.
- Verwijder het gezaagde blokje en u heeft nu de ruimte om een koevoet of een beitel tussen te slaan en de rest van het kozijn los te breken, houdt u rekening met eventuele kozijnankers vastgemetseld in het steen.
- Verwijder uitstekende spijkers en maak de spouw vrij van enig afval, nu is ook een goed moment om eventuele verfresten van het oude kozijn te verwijderen.
Stap 3
Voorbereiding voor uw nieuwe kozijn.
- Zonder stelkozijn Maak de open spouw dicht door het bevestigen van de bestaande of nieuwe houten latten aan minimaal 2 zijkanten (links en rechts) en bij voorkeur ook boven het kozijn. De latten dienen gelijk (vlak) te lopen aan de buitenmuur.
- Met stelkozijn Maak rondom een houten frame van 18mm multiplex waar later het kunststof kozijn in zal vallen. Stel deze waterpas en schroef het stelkozijn vast op de spouwlatten of de stenen muur.
- Deuren Voor het plaatsen van een deur dient u rekening te houden met een dorpel, u kunt de bestaande behouden of een nieuwe plaatsen, aangeraden wordt om ook een loodslab aan te brengen onder de nieuwe kunststof deur op de (betonnen) dorpel.
- Pur alle kieren en gaten rondom het vrijgekomen gat (negge) goed dicht en laat de pur goed uitharden voordat u het overige schuim wegsnijdt.
- U bent nu klaar om uw nieuwe kunststof kozijn te plaatsen.
Plaatsen van de kunststof kozijnen
In het gat wat u nu heeft gemaakt, de negge, kunt u uw kunststof kozijn bevestigen.
Zorg dat alles vrij is van afval, het pur goed uitgedroogd en uitgehard is en haal uw kunststof kozijn erbij.
Stap 1
Draaiende delen loshalen.

Draaidelen raam Heeft uw raam draaiende delen zoals bijvoorbeeld een kiep- draaikiep of draairaam of een combinatie van deze kozijnen.
Dan dient u de draaiende delen eerst los te halen.
U gaat als volgt te werk:
Pak een kleine ronde kruisschroevendraaier en terwijl het raam nog in de 'op slot' stand staat, sla de pin van het bovenste scharnierpunt eruit. Vervolgens gebruikt u de raamkruk om het kozijn draaideel in de 'open' stand te zetten (raamkruk horizontaal) en kunt u het draaideel uit het onderste scharnierpunt omhoog tillen.
Draaidelen deur Een deur kunt u 90 graden opendraaien en omhoog tillen terwijl u het frame van het kozijn op de grond laat staan, omdat kunststof deuren behoorlijk zwaar kunnen worden is het makkelijker om dit met twee personen te doen.

Klik voor meer fotos
Stap 2
Glas en Raamlatten demonteren.
Benodigdheden
| • 2 Kleine plamuurmessen | • Potlood |
| • Inbus sleutel | • Raamzuigers of Handschoenen (aanbevolen) |
In het geval u een vast raam of een vast gedeelte in uw kunstof kozijn heeft zitten dan dient u eerst het glas te verwijderen.
Om het glas te verwijderen dient u de raamlatten eerst los te halen , er zijn hier speciale messen voor verkrijgbaar maar omdat haast niemand deze heeft maken wij gebruik van twee plamuurmessen in ons voorbeeld.
Zet het raamkozijn schuin tegen een muur zodat u deze niet vast hoeft te houden. De glaslatten zitten altijd aan de binnenzijde van het kozijn. Zorg ervoor dat het raamkozijn stevig staat en gebruik een doek, piepschuim, karton of een ander materiaal ter bescherming van het kunststof kozijn tegenover het schuiven op de muur.
Bekijk de raamlatten op uw gemak rondom en zoek naar een geschikte plek om een plamuurmes tussen te schuiven. Aanbevolen wordt om de langste latten te kiezen en om niet te dicht bij een hoek te beginnen.
Met een hamer kunt u het plamuurmes zachtjes tikken om tussen de glaslat en het kozijn in te geraken.
Wanneer u denkt de juiste plek gevonden te hebben, beweegt u het plamuurmes iets heen en weer en tikt u deze schuin naar buiten zodat de raamlat open gaat staan. Het tweede plamuurmes zet u nu ernaast. Door de twee plamuurmessen vanuit het midden heen en weer te wrikken en naar de hoeken toe te schuiven zult u merken dat de raamlat los komt totdat u met uw vingers ertusssen komt en de raamlat weggenomen kan worden.
Pak nu uw potlood en markeer de raamlat en de plek waar deze uit kwam.
Het moeilijke gedeelte heeft u gehad. De overige raamlatten kunt u nu uit het kozijn halen met uw inbussleutel, plaats de inbussleutel achter de raamlat en trek zachtjes de lat naar voren totdat deze los komt. Markeer alle raamlatten en de plek in het kozijn waar ze uitgekomen zijn en leg ze weg.
Vervolgens kunt u het glas eruit tillen. Maak bij voorkeur gebruik van handschoenen of raam zuignappen want de randen van een glasplaat kunnen zeer scherp zijn. Heeft u een grote zware glasplaat en deze glijdt door uw handen dan kan deze met gemak uw pezen en spieren in uw hand doorsnijden met alle gevolgen vandien !




Tip: Glas kan zeer scherp zijn, houdt hier rekening mee !
Stap 3
Voorbereiden van het kunststof kozijn voor de montage.

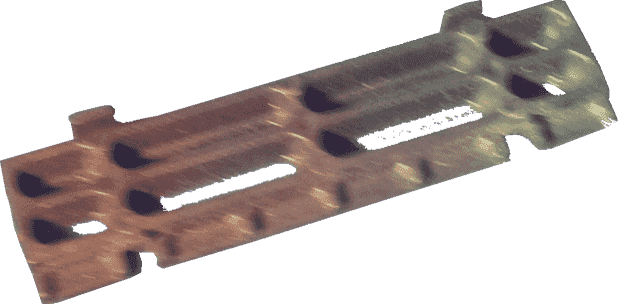
Met kozijnankers (enkel te gebruiken bij DE / Vlak Profiel). U kunt de kozijnankers aan de zijkanten van het kunststof kozijn erin plaatsen en door ze een kwart slag te draaien zullen deze vast komen te zitten. Hierna plaatst u het kozijn op de correcte locatie en zet u een kozijnanker vast aan de muur. Door niet alle kozijnankers gelijk strak vast te draaien heeft u nog enige speling om het kunststof kozijn waterpas te stellen.

Deze foto vonden wij op het internet.
Het boren van het kozijn kunt u beter vanaf de buitenzijde doen, mocht u uitschieten met de kop van de boormachine dan kunt u uw gehele kozijn beschadigen.

Met kozijnschroeven Indien u gebruik maakt van kozijnschroeven dient u het kozijn eerst door te boren met een boordiameter iets kleiner dan uw schroefdiameter. Kies een juiste verdeling op de linker en rechter zijde van het kozijn voor de boorgaten. Minimaal twee per zijde ongeveer +-40 cm uit elkaar en +-10cm uit de hoeken.
U kunt nu vanaf de buitenzijde de gaten doorboren.
Bij een lange oversteek van het kozijn kunt u aan de bovenkant nog 1 of 2 schroeven aanbrengen, u dient dan wel goed op te letten voor eventuele lekkage gevaren. Aan de onderkant liever niet te schroeven in verband met de afwatering van het kunststof kozijn.
Mocht u toch boven en/of onder door het kozijn heen moeten schroeven bij bijvoorbeeld zeer lange kozijnen gebruik dan lekker veel siliconenkit in en op de schroefgaten om deze goed af te dichten tijdens het montageproces.
Aan de binnenzijde van het kunststof kozijn is een stalen frame aanwezig, wanneer er water door de schroefgaten heen zou sijpelen kan het frame na verloop van jaren gaan roesten aan de binnenzijde. En verliezen de kozijnen hun stevigheid.

Compriband aanbrengen
Compriband is als u de band uit de verpakking haalt enkele millimeters dik, na verloop van tijd zal het gaan uitzetten tot wel 2 a 3 centimeter afhankelijk van de omgevingstemperatuur. Op zeer warme dagen kan dit in een half uur tijd gebeurt zijn en op koude dagen kan dit enkele uren duren. Haal daarom het compriband ook pas uit de verpakking als u het ook daadwerkelijk nodig heeft en wikkel de rol goed strak in als u klaar bent zodat uw rol niet volledig uitzet en u het voor een volgend kozijn kunt gebruiken.
Bevestig het compriband in de buitenste rand aan de voorkant/buitenzijde van uw kozijn op drie zijdes: links, boven en rechts. Aan de onderkant hoeft u geen compriband te bevestigen omdat het gewicht van het kozijn het compriband niet de mogelijkheid geeft tot uitzetten.
Wilt u toch een extra zekerheid voor eventuele watergevoelige locaties dan kunt u uiteraard ook een strook compiband aan de onderzijde bevestigen. Houdt er wel rekening mee dat u het compriband niet over de afwaterings gaten heen bevestigt.

Stap 4
Plaatsen van uw kunststof kozijn.
Til het frame van het kozijn in de negge, zorg dat het waterpas staat, en schroef het kozijn vast.
Wacht tot het compriband goed is uitgezet en de ruimte tussen de muur en het kozijn volledig heeft opgevuld aan de buitenzijde. Vervolgens kunt u de kieren aan de binnenzijde goed afpurren. Nadat het purschuim is uitgehard resten wegsnijden en uw glas kan terug geplaatst worden.

Glas terug plaatsen
Zorg dat onderin uw kozijn de zwarte vulplaatjes met de gleufjes erin (zie foto) liggen, gebruik er minimaal twee en het liefst zo min mogelijk afhankelijk van de grootte van het raam. Uw raam komt hierop te staan. Het raam mag niet gaan doorzakken door het gewicht maar met minder steunpunten vindt er minder overdracht van trillingen plaats en is er minder gevaar voor latere breuken en scheuren. Nadat het raam staat vul het waar nodig op met de overige vulplaatjes.
Raamlatten terug plaatsen
De glaslatten terug plaatsen moet u even door krijgen,het is een handigheidje maar niet moeilijk. Begin door de korte glaslatten als eerste te plaatsen gevolgd door de langste. U begint door de punt van de glaslat in het kozijn te schuiven en volledig door te duwen richting de hoek van het kozijn, let er op dat de lat correct in het kozijn zit. Steekt de glaslat eroverheen dan zit deze niet correct bevestigd. Zodra 1 kant in de hoek is geplaatst neemt u de andere kant en klemt deze in de overstaande hoek van het kozijn. Nu gaat u terug naar de eerste kant die u geplaatst heeft en druk langzaam de raamlat in het kozijn. Herhaal dit voor alle glaslatten.
Draaidelen terug plaatsen
De draaidelen van uw kunststof raam kunt u in omgekeerde volgorde terug plaatsen als dat u ze eruit heeft gehaald. Schuif eerst het draaideel op het onderste scharnierpunt, duw het draaideel het kozijn in en sla de scharnierpen weer terug in het bovenste scharnierpunt.
Afstellen van de kunststof kozijnen
Merkt u dat uw kunstof raam of deur klemt nadat u deze terug heeft geplaatst? Dan dient u het draaideel af te stellen. Het afstellen van een kunststof raam kan op meerdere plekken gebeuren.
Het afstellen van een kunststof raam kan op meerdere plekken gebeuren.
- Onderaan (naar boven of beneden). Dit is de meest voorkomende manier om het kunststof kozijn af te stellen.
Het afstellen vind plaats door bovenop het scharnierpunt in de onderste hoek een schroef aan (omhoog) of uit (omlaag) te draaien.
Hierdoor zal het gehele kunststof draaideel omlaag en omhoog bewegen, stel het kozijn zo af dat deze soepel open en dicht gaat en goed in het slot valt. Test bij draaikiep ramen beide standen (draai en kiep). - Onderaan (naar links of rechts). Merkt u dat het kozijn bij de scharnierpunten netjes draait maar bij het uiteinde (handvat kant) aan de zijkant, onder of boven klemt? Dan kunt u bij hetzelfde scharnierpunt als hierboven, in de hoek onderin, ook een schroef aandraaien. Deze schroef bevindt zich verticaal onderop het scharnier. Door deze schroef in of uit te draaien zal het kunststof draaideel naar links of rechts bewegen.
- Mochten bovenstaande afstel manieren geen resultaat opleveren, dan kunt u de raamlat boven of aan de zijkant loshalen en de vulplaatjes van positie te verschuiven. Hierdoor zal het profiel gaan kantelen ten opzichte van het glas. Deze methode zal echter zeer zelden benodigd zijn.
Het afstellen van een kunststof deur kunt u op drie plekken doen op twee manieren.
Op de 3 (soms 4 of meer afhankelijk van het gewicht van de deur) scharnieren van de deur zult u onder en aan de zijkant dopjes vinden.
Haal deze dopjes eraf en hier vindt u een inbus schroef.

Klik op de afbeelding
- Als u de onderste inbus schroef aan of uit draait zal de deur omhoog en omlaag gaan. Draai eerst de bovenste los en dan kunt u het onderste scharnierpunt gebruiken om de deur omhoog en omlaag af te stellen. Draai daarna de bovenste scharnieren langzaam aan totdat u merkt dat dit zwaarder gaat en de deur begint te bewegen, dit is het juiste punt.
- Als u de inbus schroef aan de zijkant van een scharnier aan of uitdraait dan zal de deur opzij bewegen. Onder en boven spreken voor zich, met de middelste moet u opletten dat u deze niet te strak aandraait in vergelijk met de onderste en bovenste anders zal het kozijn krom onder spanning gaan staan en slecht sluiten.
- Als laatste vind u nog een klein inbusgaatje als u de deur opendoet en aan de binnenkant van het scharnier kijkt. Met deze inbus kan het scharnier naar voren en naar achter worden gesteld voor als de deur bijvoorbeeld tocht bij de scharnierpunten. Deze methode zal echter zelden benodigd zijn.
Let bij het afstellen van een deur erop dat alle drie de pennetjes op de driepuntssluiting worden ingedrukt, anders zal het slot niet naar buiten komen en zal het zeer moeilijk tot niet mogelijk zijn om de deur op slot te draaien.
Afwerken van de kunststof kozijnen
De afwerking van uw kunststof kozijnen kan per huishouden en project verschillen, heeft u zeer netjes het oude kozijn eruit weten te halen dan is in veel gevallen de afwerking niet eens nodig. Aan de buitenkant hoeft u niks meer te doen, u heeft hier immers compriband gebruikt dus u hoeft geen naden te kitten ! De binnenkant van de kozijnen zal de meeste afwerking benodigd hebben, u kunt hierbij denken aan het opnieuw stucadoren of bijsmeren van de stuclaag, behangstroken erbij plaatsen of u kunt aan de slag gaan met kunststof of houten afwerklatten. Een en ander zal afhankelijk zijn van uw situatie en wensen en de wijze waarop de plaatsing is verlopen. Tevens zal een vlak 71mm profiel vaak meer afwerking vereisen dan het verdiepte 115mm profiel omdat de oude (houten) kozijnen meestal rond de 10cm zijn valt het verdiepte profiel hier mooi overheen.

Voor een strakke afwerking is het vaak wel aanbevolen om de randen langs de binnenkant tussen de muur, de vensterbank en het kozijn af te kitten. Kit is verkrijgbaar in diverse kleuren, kies een kleur die mooi aansluit bij uw kozijn en muur en zorg dat de kit van een goed merk is als u niet elk jaar de kitnaden wilt gaan bijwerken. De goedkopere merken zullen vaak snel uitdrogen en scheuren gaan vertonen. Ga als volgt te werk: Neem uw kitspuit en spuit een lichte rol kit langs de rand van het kozijn, neem vervolgens een plantenspuit met een sopje of een beetje glassex en spuit de zojuist aangebrachte kitlaag in zodat deze lekker vochtig druipt, het zeepsop zal ervoor zorgen dat de kit niet blijft plakken. Vervolgens kunt u met uw vinger (zorg er wel voor dat uw handen gewassen zijn) of met een lepel over de kitlaag heen strijken en zult u een strakke naar binnen geholde rand krijgen.
Klaar !
Verwijder het beschermfolie van het kozijn en reinig het kozijn met een lauw sopje, eventueel met wat druppels dreft toegevoegd, en plaats de grendels en de afwerkkapjes op de scharnieren.
Vergeet niet om een mooie digitale foto te maken en deze naar ons te mailen, en mocht deze handleiding u van dienst zijn geweest of bent u vragen of punten tegengekomen die niet duidelijk waren voor u meld dit dan op ons Gastenboek, Facebook of Twitter account. Wij wensen u veel plezier van uw nieuwe kunststof kozijnen en gaan er vanuit dat u nu en in de toekomst jarenlang het gemak van kunststof kozijnen zult gaan ondervinden !